Curso matplotlib - Plano de fundo
Uma propriedade muito importante em um gráfico é o seu background. Por padrão, o background dos gráficos do matplotlib é branco.
Gif 1 - Gráfico de dispersão exportando com a borda transparente.

Mas em alguns casos, especialmente para apresentações, é interessante que o fundo do gráfico tenha alguma cor, ou até mesmo que seja transparente.
Preenchimento bordas externas

Por padrão, a borda externa do gráfico (tudo aquilo que fica fora dos limites do eixo do gráfico) é transparente. Para alterar esta cor, basta passar a cor desejada para o parâmetro facecolor em plt.figure():
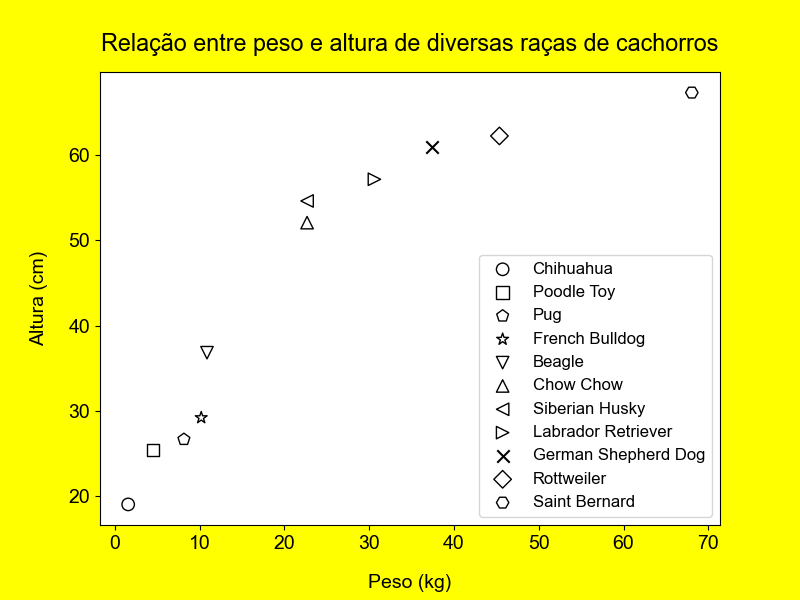
Por exemplo, para alterar a cor das bordas do gráfico para azul, podemos fazer da seguinte forma:
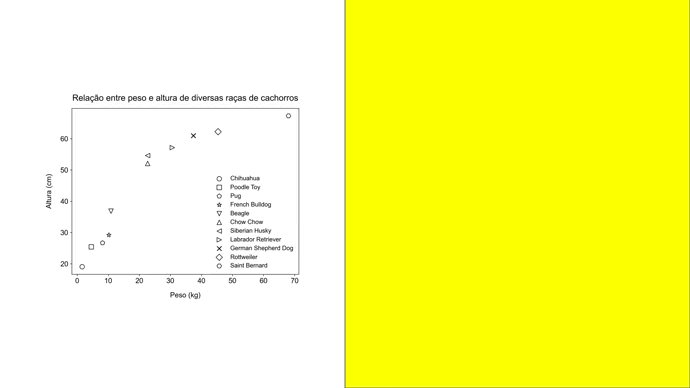
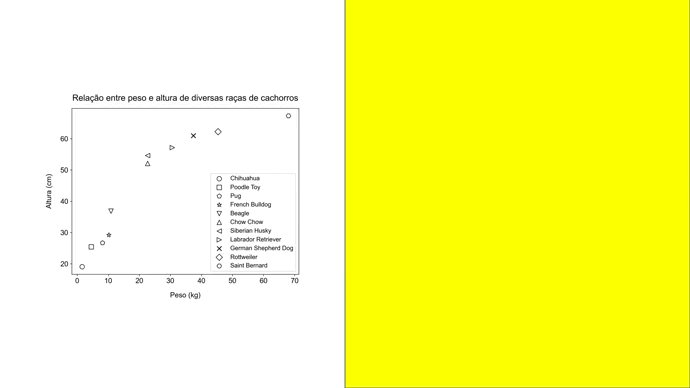
plt.figure(figsize=(8,6), facecolor='yellow')
plt.scatter(x[0], y[0], label=raca_cachorro[0], edgecolor='k', facecolor='none', marker='o', s = marker_size)
plt.scatter(x[1], y[1], label=raca_cachorro[1], edgecolor='k', facecolor='none', marker='s', s = marker_size)
plt.scatter(x[2], y[2], label=raca_cachorro[2], edgecolor='k', facecolor='none', marker='p', s = marker_size)
plt.scatter(x[3], y[3], label=raca_cachorro[3], edgecolor='k', facecolor='none', marker='*', s = marker_size)
plt.scatter(x[4], y[4], label=raca_cachorro[4], edgecolor='k', facecolor='none', marker='v', s = marker_size)
plt.scatter(x[5], y[5], label=raca_cachorro[5], edgecolor='k', facecolor='none', marker='^', s = marker_size)
plt.scatter(x[6], y[6], label=raca_cachorro[6], edgecolor='k', facecolor='none', marker='<', s = marker_size)
plt.scatter(x[7], y[7], label=raca_cachorro[7], edgecolor='k', facecolor='none', marker='>', s = marker_size)
plt.scatter(x[8], y[8], label=raca_cachorro[8], edgecolor='k', facecolor='k', marker='x', s = marker_size)
plt.scatter(x[9], y[9], label=raca_cachorro[9], edgecolor='k', facecolor='none', marker='D', s = marker_size)
plt.scatter(x[10], y[10], label=raca_cachorro[10], edgecolor='k', facecolor='none', marker='H', s = marker_size)
plt.legend(fontsize=12)
plt.xlabel("Peso (kg)", labelpad=15)
plt.ylabel("Altura (cm)", labelpad=15)
plt.title("Relação entre peso e altura de diversas raças de cachorros", pad=15)
plt.show()
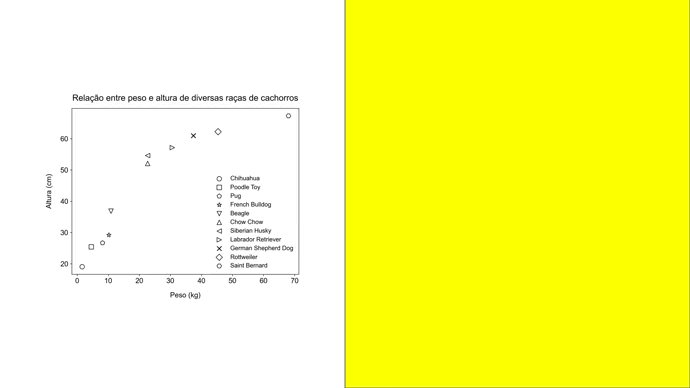
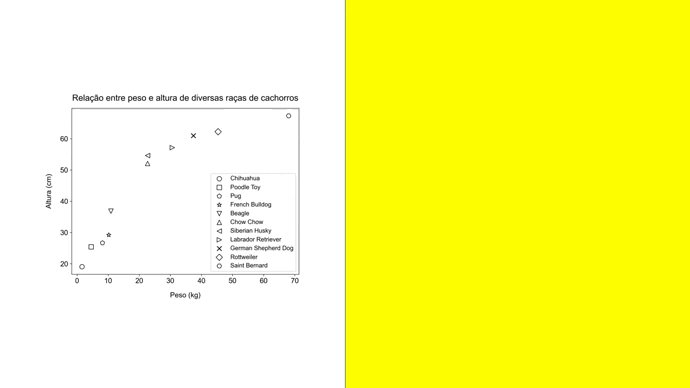
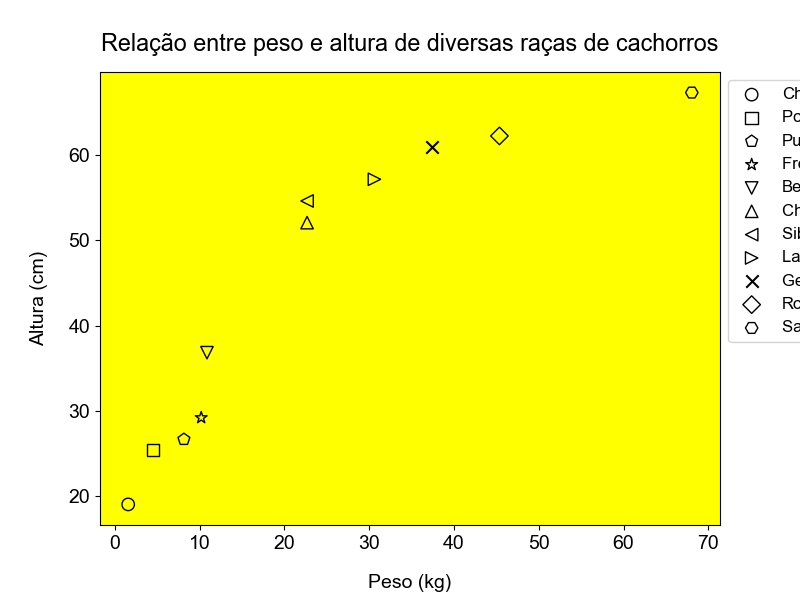
Figura 1 - Gráfico de dispersão exportando com borda externa amarela.

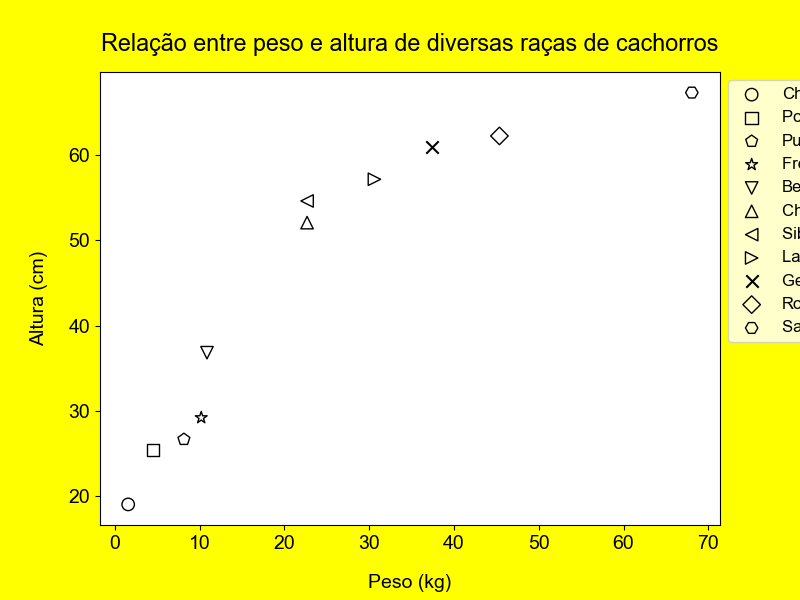
Em alguns casos pode acontecer do gráfico exportado “corte” alguma parte do gráfico. Um exemplo bem comum ocorre quando a posição das legendas foi alterada para fora do gráfico:
plt.figure(figsize=(8,6), facecolor='yellow')
plt.scatter(x[0], y[0], label=raca_cachorro[0], edgecolor='k', facecolor='none', marker='o', s = marker_size)
plt.scatter(x[1], y[1], label=raca_cachorro[1], edgecolor='k', facecolor='none', marker='s', s = marker_size)
plt.scatter(x[2], y[2], label=raca_cachorro[2], edgecolor='k', facecolor='none', marker='p', s = marker_size)
plt.scatter(x[3], y[3], label=raca_cachorro[3], edgecolor='k', facecolor='none', marker='*', s = marker_size)
plt.scatter(x[4], y[4], label=raca_cachorro[4], edgecolor='k', facecolor='none', marker='v', s = marker_size)
plt.scatter(x[5], y[5], label=raca_cachorro[5], edgecolor='k', facecolor='none', marker='^', s = marker_size)
plt.scatter(x[6], y[6], label=raca_cachorro[6], edgecolor='k', facecolor='none', marker='<', s = marker_size)
plt.scatter(x[7], y[7], label=raca_cachorro[7], edgecolor='k', facecolor='none', marker='>', s = marker_size)
plt.scatter(x[8], y[8], label=raca_cachorro[8], edgecolor='k', facecolor='k', marker='x', s = marker_size)
plt.scatter(x[9], y[9], label=raca_cachorro[9], edgecolor='k', facecolor='none', marker='D', s = marker_size)
plt.scatter(x[10], y[10], label=raca_cachorro[10], edgecolor='k', facecolor='none', marker='H', s = marker_size)
plt.legend(fontsize=12, bbox_to_anchor=(1.,1.))
plt.xlabel("Peso (kg)", labelpad=15)
plt.ylabel("Altura (cm)", labelpad=15)
plt.title("Relação entre peso e altura de diversas raças de cachorros", pad=15)
plt.show()
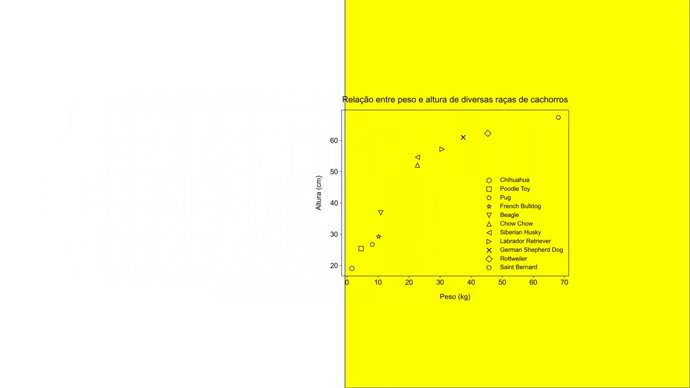
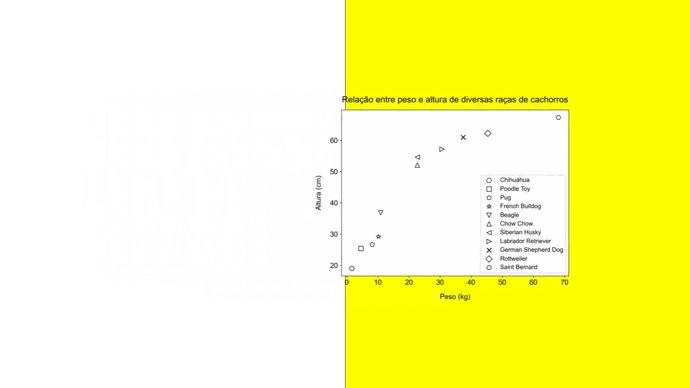
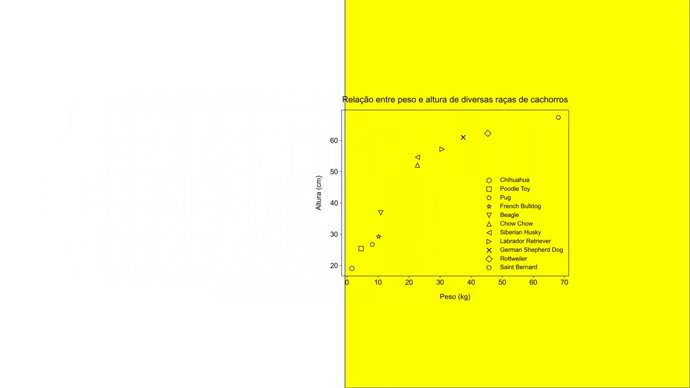
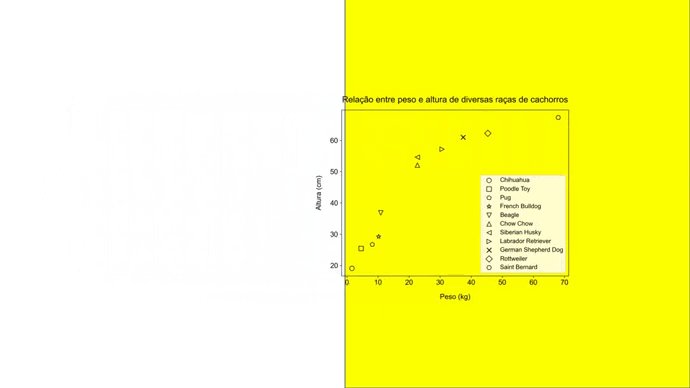
Figura 2 - Gráfico de dispersão exportando com as legendas cortadas.

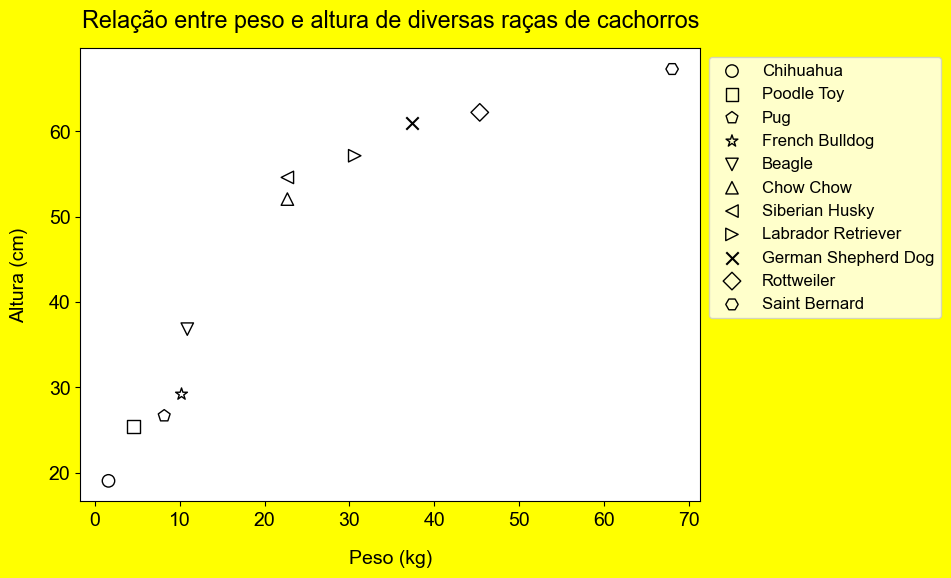
Para evitar que isto aconteça, podemos passar o parâmetro bbox_inches='tight' em plt.savefig(). Por exemplo:
plt.savefig("meu-grafico-01.png", dpi=100, bbox_inches='tight')
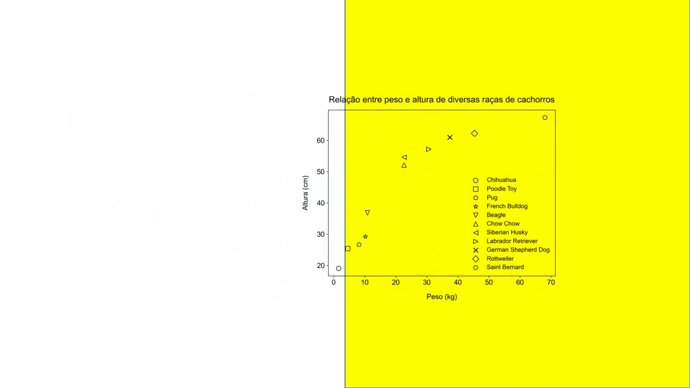
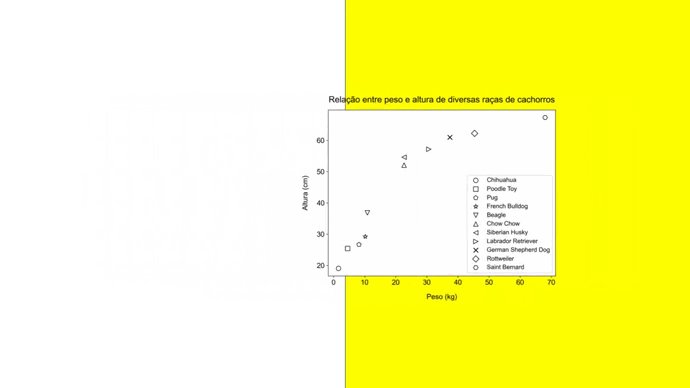
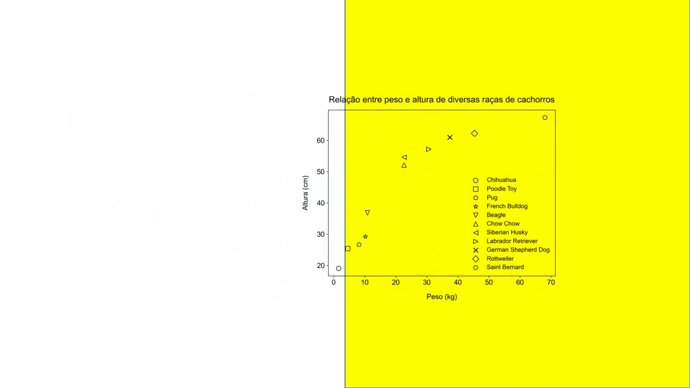
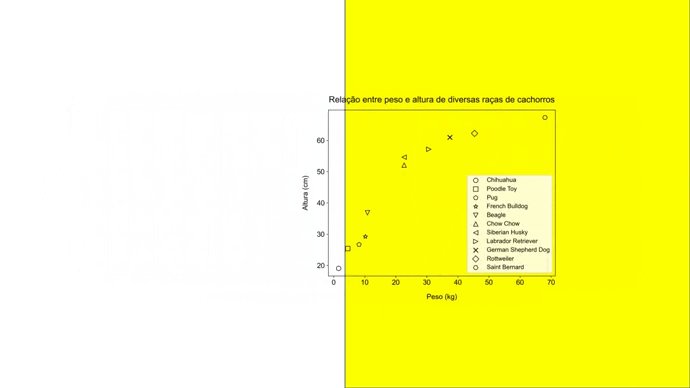
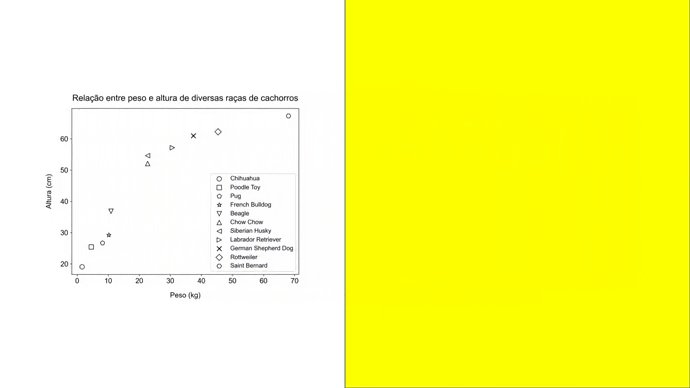
Figura 3 - Gráfico de dispersão exportando com as legendas corretas.

O bbox_inches='tight' é muito útil para remover espaços vazios do gráfico, sendo possível obter um gráfico maior ocupando o mesmo tamanho da figura. Observe que o output gerado é semelhante ao output gerado antes de utilizar o bbox_inches='tight' em plt.savefig(), mas não é igual. Observe que o espaço entre os títulos (tanto dos eixos, como do titulo) está mais próximo do limite do gráfico. O gráfico ficou “ajustado”.
Voltando a legenda para a posição best e com o bbox_inches='tight', obtemos:
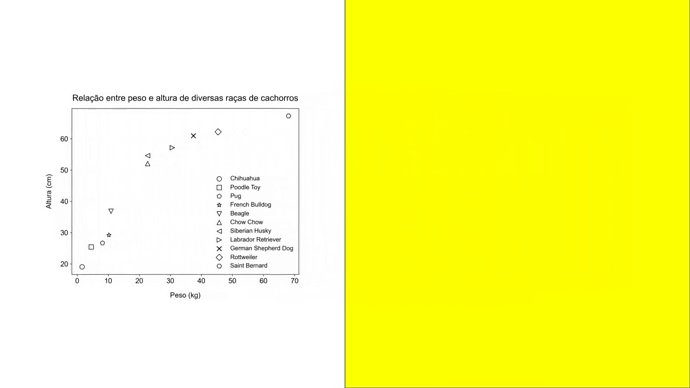
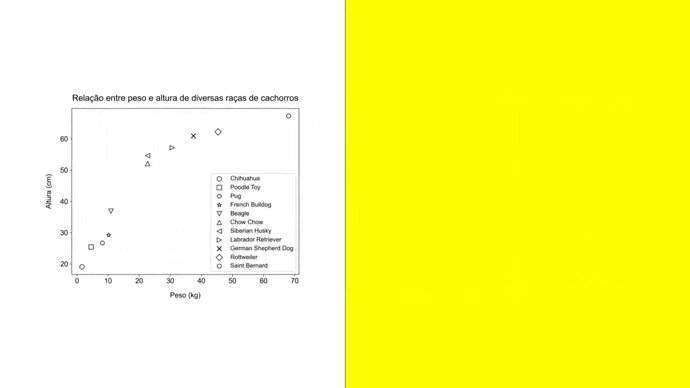
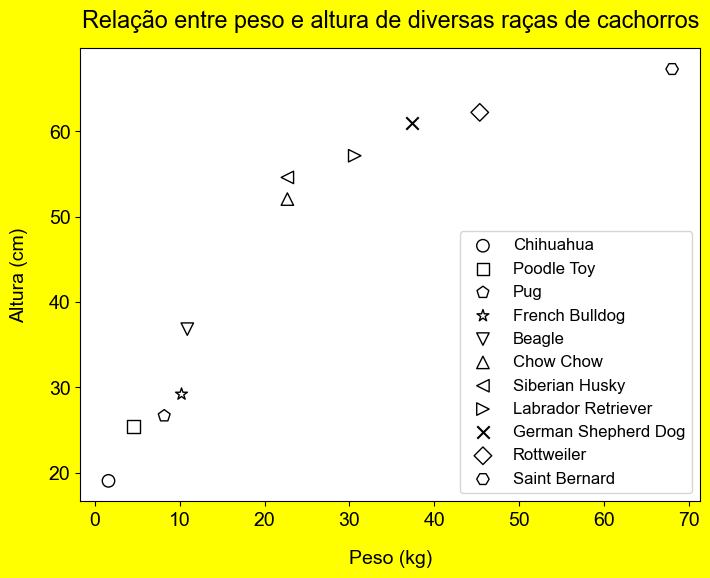
Figura 4 - Gráfico de dispersão exportando com borda externa amarela.

Observe atentamente as diferenças entre as Figuras 1 e 4.
Cor do background dos eixos (Axes)

Para alterar a cor do fundo dos eixos é necessário acessar os eixos (Axes) previamente. Para fazer isto, utilizamos o plt.gca(). Contudo, é necessário atribuir os eixos a uma variável, que geralmente recebe o nome de ax para representar os eixos:
ax = plt.gca()
Agora, a variável ax contém uma série de informações a respeito dos eixos do gráfico, o que permite a edição de diversas outras propriedades dos eixos do gráfico. Uma delas é o background dos eixos, o que é feito aplicando o método ax.set_facecolor(). Este método recebe como parâmetro o nome da cor que o background do gráfico terá. Por exemplo, para alterar a cor do background do gráfico para amarelo:
ax.set_facecolor('yellow')
O método set_facecolor() deve ser aplicado antes de plt.show() e antes de plt.savefig() para que a cor do background seja efetivamente alterada.
plt.figure(figsize=(8,6))
plt.scatter(x[0], y[0], label=raca_cachorro[0], edgecolor='k', facecolor='none', marker='o', s = marker_size)
plt.scatter(x[1], y[1], label=raca_cachorro[1], edgecolor='k', facecolor='none', marker='s', s = marker_size)
plt.scatter(x[2], y[2], label=raca_cachorro[2], edgecolor='k', facecolor='none', marker='p', s = marker_size)
plt.scatter(x[3], y[3], label=raca_cachorro[3], edgecolor='k', facecolor='none', marker='*', s = marker_size)
plt.scatter(x[4], y[4], label=raca_cachorro[4], edgecolor='k', facecolor='none', marker='v', s = marker_size)
plt.scatter(x[5], y[5], label=raca_cachorro[5], edgecolor='k', facecolor='none', marker='^', s = marker_size)
plt.scatter(x[6], y[6], label=raca_cachorro[6], edgecolor='k', facecolor='none', marker='<', s = marker_size)
plt.scatter(x[7], y[7], label=raca_cachorro[7], edgecolor='k', facecolor='none', marker='>', s = marker_size)
plt.scatter(x[8], y[8], label=raca_cachorro[8], edgecolor='k', facecolor='k', marker='x', s = marker_size)
plt.scatter(x[9], y[9], label=raca_cachorro[9], edgecolor='k', facecolor='none', marker='D', s = marker_size)
plt.scatter(x[10], y[10], label=raca_cachorro[10], edgecolor='k', facecolor='none', marker='H', s = marker_size)
plt.legend(fontsize=12, bbox_to_anchor=(1.,1.))
plt.xlabel("Peso (kg)", labelpad=15)
plt.ylabel("Altura (cm)", labelpad=15)
plt.title("Relação entre peso e altura de diversas raças de cachorros", pad=15)
ax = plt.gca()
ax.set_facecolor('yellow')
plt.savefig("grafico-background-04.png", dpi=100)
plt.show()
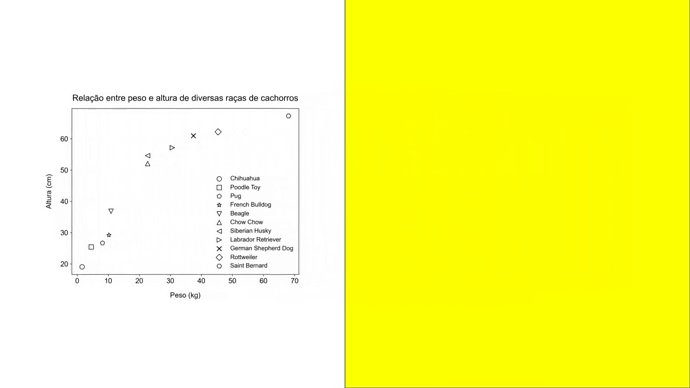
Figura 5 - Gráfico de dispersão exportando com o Axes na cor amarela.

Adicionando transparência

Em alguns casos, especialmente em pôsteres e banners, é interessante que o gráfico tenha transparência, de forma a facilitar a adição de outros elementos no banner/pôster, evitando problemas de sobreposição.
Gif 2 - Gráfico de dispersão exportando com background transparente.

Para exportar o gráfico com o background transparente, basta passar como True o parâmetro transparent em plt.savefig().
plt.figure(figsize=(8,6))
plt.scatter(x[0], y[0], label=raca_cachorro[0], edgecolor='k', facecolor='none', marker='o', s = marker_size)
plt.scatter(x[1], y[1], label=raca_cachorro[1], edgecolor='k', facecolor='none', marker='s', s = marker_size)
plt.scatter(x[2], y[2], label=raca_cachorro[2], edgecolor='k', facecolor='none', marker='p', s = marker_size)
plt.scatter(x[3], y[3], label=raca_cachorro[3], edgecolor='k', facecolor='none', marker='*', s = marker_size)
plt.scatter(x[4], y[4], label=raca_cachorro[4], edgecolor='k', facecolor='none', marker='v', s = marker_size)
plt.scatter(x[5], y[5], label=raca_cachorro[5], edgecolor='k', facecolor='none', marker='^', s = marker_size)
plt.scatter(x[6], y[6], label=raca_cachorro[6], edgecolor='k', facecolor='none', marker='<', s = marker_size)
plt.scatter(x[7], y[7], label=raca_cachorro[7], edgecolor='k', facecolor='none', marker='>', s = marker_size)
plt.scatter(x[8], y[8], label=raca_cachorro[8], edgecolor='k', facecolor='k', marker='x', s = marker_size)
plt.scatter(x[9], y[9], label=raca_cachorro[9], edgecolor='k', facecolor='none', marker='D', s = marker_size)
plt.scatter(x[10], y[10], label=raca_cachorro[10], edgecolor='k', facecolor='none', marker='H', s = marker_size)
plt.legend(fontsize=12)
plt.xlabel("Peso (kg)", labelpad=15)
plt.ylabel("Altura (cm)", labelpad=15)
plt.title("Relação entre peso e altura de diversas raças de cachorros", pad=15)
plt.savefig("grafico-background-05.png", dpi=300, transparent='True')
plt.show()
Gif 3 - Gráfico de dispersão exportando com background transparente.

Mas observe que as legendas não ficaram completamente transparentes, pois, por padrão, elas não são completamente transparentes, e é necessário alterar essa transparência diretamente em plt.legend(), o que é feito passando um número float para o parâmetro framealpha, sendo que 0.0 é completamente transparente, e 1.0 é completamente opaco.
Dessa forma, para deixar a legenda transparente, basta:
plt.legend(framealpha=0.0)
Gif 4 - Gráfico de dispersão exportando com background transparente.